

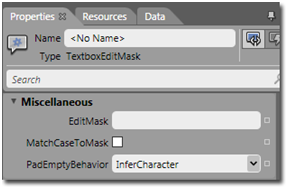
This check box toggles the second field in your edit mask. If you save data using the property, literal characters are always saved. This option affects only the property of the MaskEdit component. This edit box changes the third field of your edit mask.Ĭheck to store the literal characters from the edit mask as part of the data. Blanks in a mask are areas that require user input. Specify a character to use as a blank in the mask. The character used to represent a blank in the mask.The character that determines whether or not the literal characters of the mask are saved as part of the data.

The mask itself you can use predefined masks or create your own.The mask consists of three fields separated by semicolons. You can use a special character to specify the mask for a listing of those characters, see the TEditMask datatype. Double-click the Value column for the EditMask property.ĭefine your own masks for the edit box.Click the ellipsis button in the Value column for the EditMask property.With that component selected, do one of the following:.Place a TMaskEdit component on the form.


 0 kommentar(er)
0 kommentar(er)
